Introduction to Javascript Canvas Drawing
Give the community back.
Canvas is an HTML element that can be used to draw graphics. It can be used to draw graphs, combine photos, or create simple animations. First introduced in WebKit by Apple for the macOS Dashboard, canvas has since been implemented in browsers. Today, all major browsers support it.
Creating a Canvas Element
You can create a canvas in two ways, first, as an element in HTML, to do so you can use the following tag:
<canvas id="myCanvas" width="200" height="100"></canvas>
This creates a canvas element with an ID of “myCanvas” and a width of 200 pixels and a height of 100 pixels.
To create a canvas element using JavaScript, you can use the following code:
const canvas = document.createElement("canvas");
document.body.appendChild(canvas);
This creates a canvas element and appends it to the body of the HTML document.
However, 200 px is a static size, to make it responsive with the screen size you can do the following:
const resize = () => {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
resize();
window.addEventListener('resize', resize);
This sets the width of the canvas to 100% of the screen and adjusts its height automatically.
The Concept of Context
A context is an object that provides methods and properties for drawing on the canvas.
Imagine you have a paper that represents the canvas element, and a pencil that represents Javascript, to draw, you should hold the pencil and add it to a point on the paper, the context is the action of holding the pencil and getting ready to add it to the paper to start drawing lines.
You can get the context object by calling the getContext() method on the canvas element. Here’s an example:
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
Now you have the paper, the pencil, and you are holding the pencil.
Drawing Basic Shapes
Continuing with the example of paper (the canvas), pencil (Javascript), and context (the act of holding this pencil to draw on the paper). Let’s simplify the drawing, which basically consists of:
- Lines
- Curves
- Stop Points
- And the transition/switch between lines and curves
Imagine any 2d drawing in this universe, it will consist of the above elements, adding to them the ability to color these shapes, either with stroke color, fill color, or gradient.
The drawing on the canvas is only about two steps:
- Constructing the shapes
- Styling the shapes
Inside the context object, you will have methods that will help you do either the construction or the styling.
Draw Line
To draw a line on the canvas, here’s an example:
Let’s have a look at:
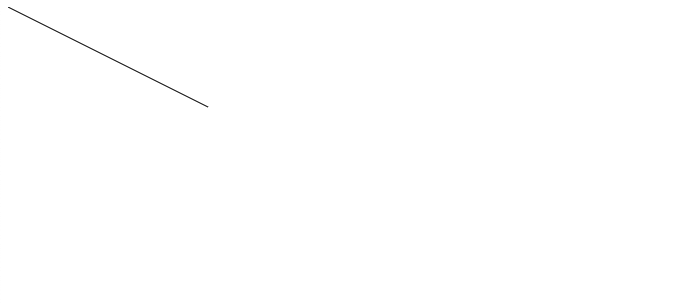
ctx.beginPath()a construction method that tells the context I’ll start the construction of a new shape.ctx.moveTo(0, 0)a construction method that tells the context to move to a stop point.ctx.lineTo(200, 100)a construction method that tells the context to construct a line from where you are now to a new stop point.ctx.stroke()a styling method that tells the context to color the constructed line.
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();

Draw Circle
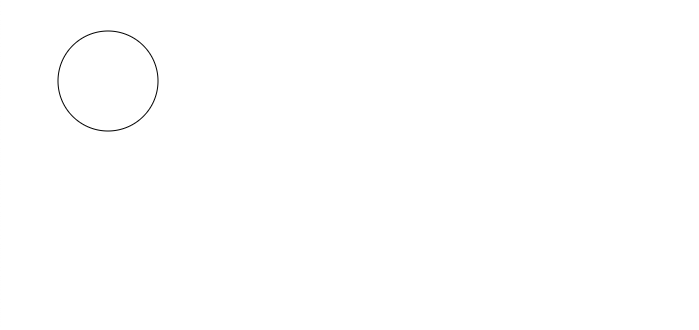
Now the ctx.arc() method of the context object. is the method that will help you construct a curve. Since the circle is just a curve. Here’s an example to draw a circle using it.
ctx.beginPath();
ctx.arc(100, 75, 50, 0, 2 * Math.PI);
ctx.stroke();
This code draws a circle with center at point (100, 75) and radius of 50 pixels.

Draw Rect
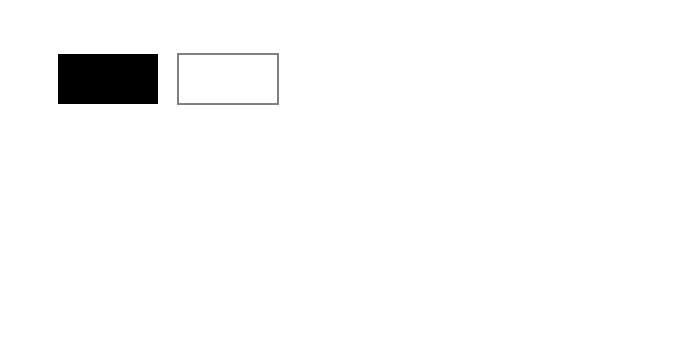
Sometimes when the context loves you it give you a simple method for simple shape, like a rectangle the context will help construct and style it with a simple method. you don’t neet to move to a point and then draw a line to another point … etc untill the rectangle ends, you can just draw a rectangle with a single method. Here’s an example:
ctx.fillRect(50, 50, 100, 50); // construct and style a fill rectangle
ctx.strokeRect(170, 50, 100, 50); // construct and style a stroke rectangle
This code draws two rectangles with top-left corner at point (50, 50), width of 100 pixels and height of 50 pixels.

Draw Triangle
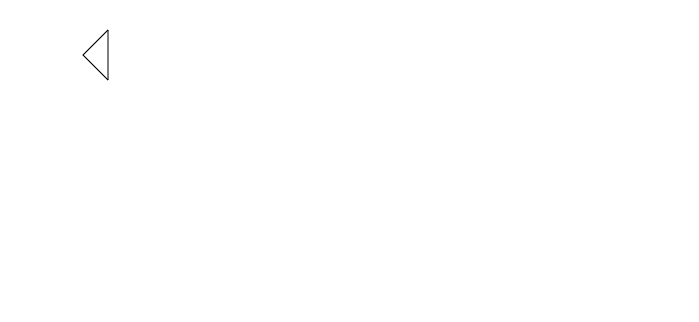
To draw a triangle on the canvas, get little back to the basic methods, you can use the moveTo(), lineTo(), and closePath() methods of the context object. Here’s an example:
ctx.beginPath();
ctx.moveTo(75, 50);
ctx.lineTo(100, 75);
ctx.lineTo(100, 25);
ctx.closePath(); // construct a line from the last point to the first point
ctx.stroke();
This code draws a triangle with vertices at points (75, 50), (100, 75), and (100, 25).

Draw Polygon
Just repeat the method lineTo() to draw a polygon. Here’s an example:
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(100,50);
ctx.lineTo(100,75);
ctx.lineTo(75,100);
ctx.lineTo(50,75);
ctx.closePath();
ctx.fill();
This code draws a leaning house with vertices at points (75,50), (100,50), (100,75), (75,100), and (50,75).

Draw Smiley Face
You can also draw a smiley face on the canvas by defining your own paths using arcs and lines. Here’s an example:
ctx.beginPath();
ctx.arc(75, 75, 50, 0, Math.PI * 2, true); // Outer circle
ctx.moveTo(110, 75);
ctx.arc(75, 75, 35, 0, Math.PI, false); // Mouth (clockwise)
ctx.moveTo(65, 65);
ctx.arc(60, 65, 5, 0, Math.PI * 2, true); // Left eye
ctx.moveTo(95, 65);
ctx.arc(90, 65, 5, 0, Math.PI * 2, true); // Right eye
ctx.stroke();

Draw a Text
To draw a text on the canvas, you can use the fillText() or strokeText() methods of the context object. Here’s an example:
ctx.font = "30px Arial";
ctx.fillStyle = "red";
ctx.fillText("Hello World", 10, 50); // fill the text
ctx.strokeText("Hello World", 10, 100); // stroke the text

Conclusion
- The canvas is the paper.
- The Javascript is the pencil.
- The context is the act of holding the pencil to draw on the paper.
- There are two types of methods in the context object, construction methods and styling methods.
beginPath(),moveTo(),lineTo(),closePath(), andarc()are construction methods.stroke(),fill(),fillStyle, andfontare styling methods & properties.
Found it useful? Share to the community.
